
Online multiplayer library for p5.js
Watch Now!

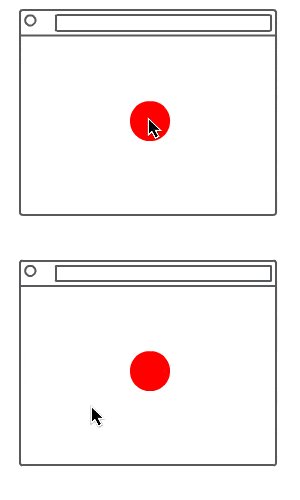
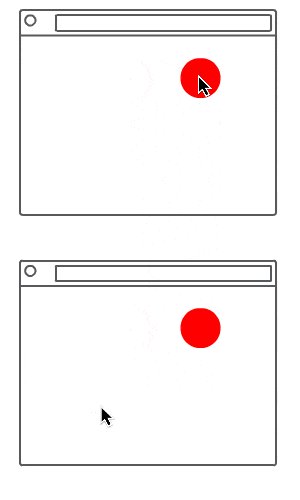
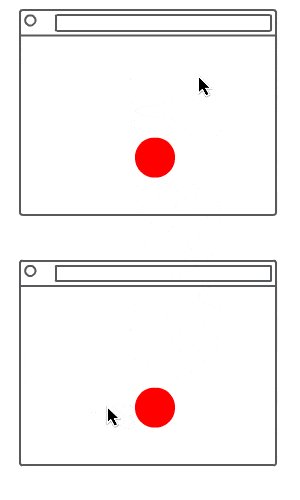
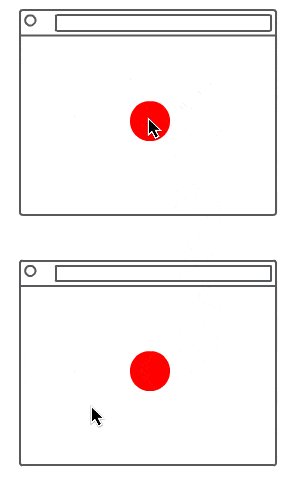
Real-time Data Sync
p5.party provides a simple, imperative interface for working with shared data, automatically syncronizing your changes across all connected clients.
No Server-Side Code
Sketches using p5.party are written using only client-side JavaScript. Quickly try ideas without writing server code or setting up a back-end stack.
Perfect for Prototypes
Quickly prototype ideas for multiplayer games, real-time multi-user apps, and multi-computer art projects.
Built for Students
p5.party is small and easy to learn. If you understand the basics of p5.js and JavaScript objects, you are ready to learn p5.party.
Built for Teachers
p5.party includes exercises and example assignments. A single, zero-config p5.party server can support all of your student's apps.
Fully Documented
p5.party has a full guide, quick-start tutorials, a complete API reference, and lots of examples.
Show Me Some Code!
.html
<script src="https://cdn.jsdelivr.net/npm/p5@latest/lib/p5.js">
<script src="https://cdn.jsdelivr.net/npm/p5.party@latest/dist/p5.party.js">
.js

let pos = {x: 0, y: 0}
function preload() {
// connect to a p5party server
partyConnect(
"wss://demoserver.p5party.org",
"hello_party"
);
// tell p5.party to sync the pos object
pos = partyLoadShared("pos", pos);
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(50);
ellipse(pos.x, pos.y, 100, 100);
}
function mousePressed() {
pos.x = mouseX;
pos.y = mouseY;
}
Getting Started
The quickest way to get started with p5.party is to load it from a CDN or download the latest release.
Visit the p5 Web Editor Quick Start Guide or VS Code Quick Start Guide to get started!
Contributing
We welcome new contributors. Please feel free to start a discussion, post issues, or request features. If you want to help with writing code or documentation, you can start by indicating your interest on an open issue or by creating your own.